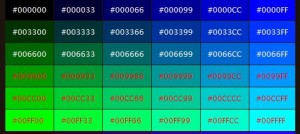
Veţi găsi că de multe ori trebuie să lucrati folosind culori, atunci când construiti pagini Web, aşa că este probabil o idee bună să aveti un minut sau două acum şi să obţineţi câteva din tehnicile de culoare HTML . De cele mai multe ori, se specifică o culoare prin introducerea unui cod de şase more »
Category: Coduri
Permanent link to this article: https://www.xenno.org/284/culori-html-numere/
Jan 20
Ce este HTML?
HTML vine de la HyperText Markup Language, şi este limbajul predominant pentru paginile web. HTML contituie baza blocurilor de pagini web. Un limbaj markup este un set de tag-uri markup, şi HTML utilizează marcatori pentru a descrie pagini web. Tag-urile HTML markup sunt numite, de obicei scurt, tag-uri HTML HTML este scris sub formă de more »
Permanent link to this article: https://www.xenno.org/220/ce-este-html/
Jan 17
PHP Incarcarea si redimensionarea imaginilor
Cu toţii am fost în situaţia în care trebuie sa permitem utilizatorilor să încarce imagini pentru elementele de conţinut sau imaginile de profil. Ei vor  încărca imagini ce ocupa o foarte mare lăţime de bandă, fără a lua în considerare şi spaţiu pe disc. Curând veţi avea sute de  imagini mai mari de 2 MB more »
Permanent link to this article: https://www.xenno.org/179/php-incarcarea-si-redimensionarea-imaginilor/
Jan 12
Inserarea fotografiilor si imaginilor in html
Imaginile pot fi elementul pe care veti dori să-l introduceÅ£i în paginile dvs. de web, altele decât text. Fie ca este o fotografie sau o imagine grafica, tag-ul HTML pentru a face acest lucru este la fel. Iată un exemplu de tag-ul Activ, cu atributele sale folosite cel mai des: <img src=”imagini/pozamea.jpg” alt=”PozaMea” width=”160″ height=”120″ more »
Permanent link to this article: https://www.xenno.org/123/inserarea-fotografiilor-si-imaginilor-in-html/
- 1
- 2