Recent m-am apucat de studierea scripturilor jQery şi cred că aceste coduri pot fi bun inceput pentru oricine este interesat. În continuare  am expus unele selectoare de ordine şi exemple de utilizare a lor cu elemente în coduri:
Tag: cod
Permanent link to this article: https://www.xenno.org/1045/elemente-html-atribute-si-pozitii-in-jquery/
Oct 12
HTML – Tag-ul “head”
Tag-ul “head” Efectuarea unui cod HTML formatat corect este una dintre cele mai importante aspecte atunci când vine vorba de validarea codului sursă HTML si toate tag-urile corespunzătoare trebuie să fie închise pentru a evita utilizarea metodei învechite de cod sursă care face ca motoarele de căutare sa devina confuze ÅŸi nu reuÅŸească  sa se facă distincÅ£ia corecta a  codului sursă HTML al dvs.
Permanent link to this article: https://www.xenno.org/664/html-tag-ul-head/
Oct 11
Site-uri pentru Mobile si Tablete
Mai multe persoane pe care le cunosc, au început să se plângă că browserele de pe smartphone-uri şi tablete nu arata site-urile cu interfaţă uşoara, convenabila şi accesibila pentru acest tip de utilizator de Internet. De aceea, se pare că este necesar ca administratorul site-ului să prezinte o versiune special creat pentru acesti vizitatori. Setarile more »
Permanent link to this article: https://www.xenno.org/646/site-uri-pentru-mobile-si-tablete/
Sep 28
Securizare Site (.htaccess)
Securizare Site (.htaccess) O metoda de a interzice accesul celor nedoriti pe site-ul tau este folosirea fisierului .htaccess Motive: – Restrictonarea accesului un hacker cunoscut / bot de la accesarea site-ul dvs. – Permiterea doar anumitor adrese IP pentru a vizualiza site-ul dvs. (în timp ce se afla in dezvoltare, de exemplu) – Permiterea numai more »
Permanent link to this article: https://www.xenno.org/589/securizare-site-htaccess/
Jul 05
HTML inserarea imaginilor in linie/galerie
Sa spunem ca am dori sa asezam într-o pagina html cateva fotografii pe orizontala. Acest lucru poate fi facut cel mai usor folosind un tabel. Tag-urile <table> </table> definesc continutul unui tabel. Între aceste tag-uri trebuiesc incluse urmatoarele alte tag-uri <tr><td></td></tr> în asa fel incât un tabel va avea forma <table><tr><td></td></tr></table>.
Permanent link to this article: https://www.xenno.org/507/html-inserarea-imaginilor-in-liniegalerie/
May 30
Conexiunea MySQL
De ceva timp am descoperit cum se face o conexiune intre un document PHP (script) si o baza de date MySQL. Pentru a creea site-uri dinamice ce scriu si citesc o baza de date este nevoie sa introducem in fisierele PHP o comanda care creeaza conexiunea dintre cele doua. Astfel este folosita functia prestabilita a more »
Permanent link to this article: https://www.xenno.org/377/conexiunea-mysql/
Mar 17
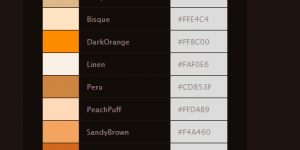
Nume Culori – HTML
Setul de culori X-11 Există două modalităţi de a pune culorile în documentele HTML. una este de a insera cod de culoare, iar a doua este de a insera numele culorii. Despre codurile de culoare am scris un articol precedent si se va ocupa de nume de culori. Într-un fişier .html se poate introduce o linie care defineşte o more »
Permanent link to this article: https://www.xenno.org/308/nume-culori-html/
Mar 12
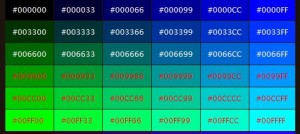
Culori HTML – Numere
Veţi găsi că de multe ori trebuie să lucrati folosind culori, atunci când construiti pagini Web, aşa că este probabil o idee bună să aveti un minut sau două acum şi să obţineţi câteva din tehnicile de culoare HTML . De cele mai multe ori, se specifică o culoare prin introducerea unui cod de şase more »
Permanent link to this article: https://www.xenno.org/284/culori-html-numere/
Jan 17
PHP Incarcarea si redimensionarea imaginilor
Cu toţii am fost în situaţia în care trebuie sa permitem utilizatorilor să încarce imagini pentru elementele de conţinut sau imaginile de profil. Ei vor  încărca imagini ce ocupa o foarte mare lăţime de bandă, fără a lua în considerare şi spaţiu pe disc. Curând veţi avea sute de  imagini mai mari de 2 MB more »
Permanent link to this article: https://www.xenno.org/179/php-incarcarea-si-redimensionarea-imaginilor/
Jan 12
Inserarea fotografiilor si imaginilor in html
Imaginile pot fi elementul pe care veti dori să-l introduceÅ£i în paginile dvs. de web, altele decât text. Fie ca este o fotografie sau o imagine grafica, tag-ul HTML pentru a face acest lucru este la fel. Iată un exemplu de tag-ul Activ, cu atributele sale folosite cel mai des: <img src=”imagini/pozamea.jpg” alt=”PozaMea” width=”160″ height=”120″ more »
Permanent link to this article: https://www.xenno.org/123/inserarea-fotografiilor-si-imaginilor-in-html/