Recently I went into studying the jQuery scripts and I believe that these codes can be a start for anyone interested. Following are some order selectors and examples of their use with elements in the preceding code:
Tag: code
Permanent link to this article: https://www.xenno.org/1022/html-elements-attributes-and-positions-on-jquery/
Oct 12
HTML – “head” tag
The Header Making a correctly formatted HTML code is one of the most important aspects when it comes to validating your HTML source code all the suitable tags should be closed to avoid the use of outdated source code method which cause the search engine to become confused and fail to distinguish your HTML code more »
Permanent link to this article: https://www.xenno.org/161/html-head-tag/
Sep 29
MyBB forum Romanian language pack
For a while I found that package to change the English language MyBB Forum in Romanian is missing. I looked through my files and finally I found. Here, in this post, still to be found by those who seek it.
Permanent link to this article: https://www.xenno.org/622/mybb-forum-romanian-language-pack/
Sep 28
Secure Your Site (.htaccess)
Secure Your Site (.htaccess) One way to prevent unwanted access of your site is using the file .htaccess Reasons: – Restrict access to a known hacker / bot from accessing your site – Allowing only certain IP addresses to view your site (while in development, for example) – Allow only trusted individuals in your site more »
Permanent link to this article: https://www.xenno.org/595/secure-your-site-htaccess/
Jul 05
HTML insert images in a line/gallery
Let’s say we want to put in a html page a few photos horizontally. This can be done easily using a table. Tags <table> </ table> define the contents of a table. Between these tags must be included on these other tags <tr> <td> </ td> </ tr> so that the table will form <table> more »
Permanent link to this article: https://www.xenno.org/505/html-insert-images-in-a-linegallery/
May 30
PHP-MySQL Connection
For some time I discovered how to make a connection between a PHP document (script) and a MySQL database. To create dynamic sites that write and read a database is needed to introduce  into a PHP file that creates a connection between the two of them. This is a used predefined PHP function mysql_connect and more »
Permanent link to this article: https://www.xenno.org/385/php-mysql-connection/
Mar 17
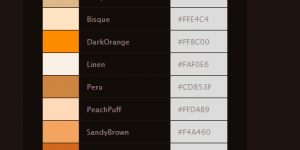
HTML Colors – Names
The X-11 Color Set There are two ways to put colors in HTML documents. One is to insert color code and the second is to insert color name. About the color codes I wrote a previous article and this one  it will handle the color names. In a file .html you can enter a more »
Permanent link to this article: https://www.xenno.org/294/html-colors-names/
Mar 12
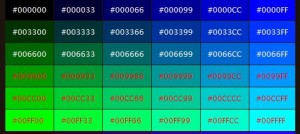
HTML Colors – Numbers
You’ll find that you often have to work with colors when constructing Web pages, so it’s probably a good idea to take a minute or two now and get the HTML color techniques down pat. Most of the time, you specify a color by entering a six-digit code that takes the following form:Â #RRGGBB
Permanent link to this article: https://www.xenno.org/269/html-colors-numbers/
Jan 17
PHP Image upload and resize
We all have been in situation where we allow users to upload images for content items or profile pictures. They’ll just upload huge images without considering bandwidth and disk space. Soon you have hundreds images above 2MB in size cluttering your precious harddisk space and taking up all of the bandwidth with just a few more »
Permanent link to this article: https://www.xenno.org/167/php-image-upload-and-resize/
Jan 11
Insert Picture and Images in html
Pictures may be the element you most wish to insert into your web pages other than text. Whether it is a photo or a graphic image, the HTML tag to do it is the same. Here’s an example of the Img tag with its often used key attributes: <img src=”images/my” alt=”MyPicture” width=”160″ height=”120″ hspace=”10″ vspace=”10″ align=”left” more »
Permanent link to this article: https://www.xenno.org/110/insert-picture-and-images-in-html/