Meta tags have never been a guaranteed way to gain a top ranking on crawler-based search engines. Today, the most valuable feature they offer the web site owner is the ability to control to some degree how their web pages are described by some search engines. They also offer the ability to prevent pages from more »
Category: HTML
Permanent link to this article: https://www.xenno.org/1111/description-meta-tag/
Jan 12
HTML Elements, Attributes, and Positions on jQuery
Recently I went into studying the jQuery scripts and I believe that these codes can be a start for anyone interested. Following are some order selectors and examples of their use with elements in the preceding code:
Permanent link to this article: https://www.xenno.org/1022/html-elements-attributes-and-positions-on-jquery/
Oct 12
HTML – “head” tag
The Header Making a correctly formatted HTML code is one of the most important aspects when it comes to validating your HTML source code all the suitable tags should be closed to avoid the use of outdated source code method which cause the search engine to become confused and fail to distinguish your HTML code more »
Permanent link to this article: https://www.xenno.org/161/html-head-tag/
Jul 05
HTML insert images in a line/gallery
Let’s say we want to put in a html page a few photos horizontally. This can be done easily using a table. Tags <table> </ table> define the contents of a table. Between these tags must be included on these other tags <tr> <td> </ td> </ tr> so that the table will form <table> more »
Permanent link to this article: https://www.xenno.org/505/html-insert-images-in-a-linegallery/
Mar 17
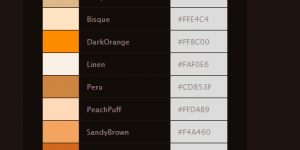
HTML Colors – Names
The X-11 Color Set There are two ways to put colors in HTML documents. One is to insert color code and the second is to insert color name. About the color codes I wrote a previous article and this one  it will handle the color names. In a file .html you can enter a more »
Permanent link to this article: https://www.xenno.org/294/html-colors-names/
Mar 12
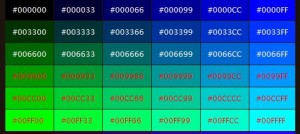
HTML Colors – Numbers
You’ll find that you often have to work with colors when constructing Web pages, so it’s probably a good idea to take a minute or two now and get the HTML color techniques down pat. Most of the time, you specify a color by entering a six-digit code that takes the following form:Â #RRGGBB
Permanent link to this article: https://www.xenno.org/269/html-colors-numbers/
Jan 20
What is HTML?
HTML stands for HyperText Markup Language, and is the predominant markup language for web pages. HTML is the basic building-blocks of webpages. A markup language is a set of markup tags, and HTML uses markup tags to describe web pages. HTML markup tags are usually called HTML tags HTML is written in the form of HTML elements consisting of tags, enclosed more »
Permanent link to this article: https://www.xenno.org/211/what-is-html/
Jan 11
Insert Picture and Images in html
Pictures may be the element you most wish to insert into your web pages other than text. Whether it is a photo or a graphic image, the HTML tag to do it is the same. Here’s an example of the Img tag with its often used key attributes: <img src=”images/my” alt=”MyPicture” width=”160″ height=”120″ hspace=”10″ vspace=”10″ align=”left” more »
Permanent link to this article: https://www.xenno.org/110/insert-picture-and-images-in-html/